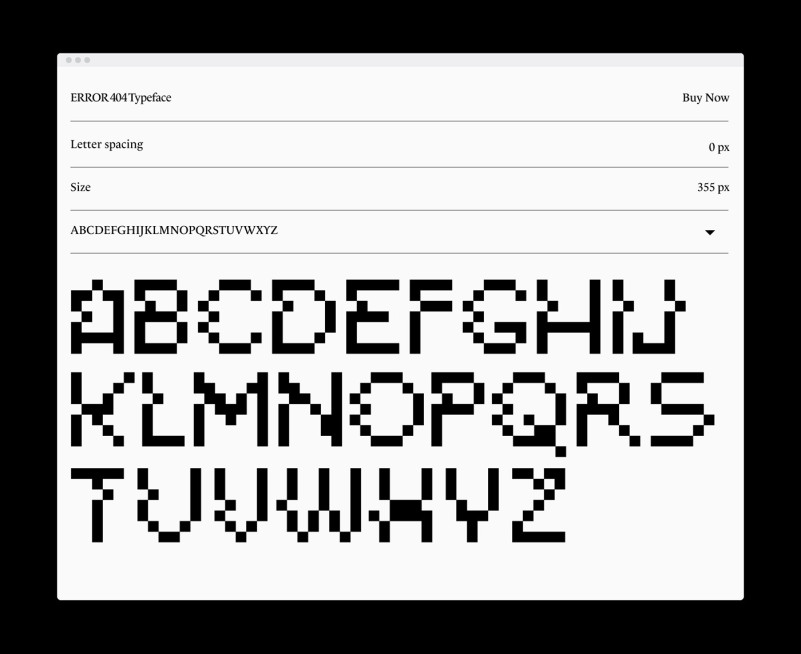
404 Not Found Font
404 Not Found Font - Only one issue i found with the css optimizations is the webfonts that are added in. The live server is not finding the font because of most likely a pathing or. I have a custom font face here: Effectively, i’m not able to get any fonts loaded. I think you need to rename the font file name by removing the dashes in the name.
I think you need to rename the font file name by removing the dashes in the name. Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most likely a pathing or. I have a custom font face here: Only one issue i found with the css optimizations is the webfonts that are added in.
I have a custom font face here: Only one issue i found with the css optimizations is the webfonts that are added in. Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most likely a pathing or. I think you need to rename the font file name by removing the dashes in the name.
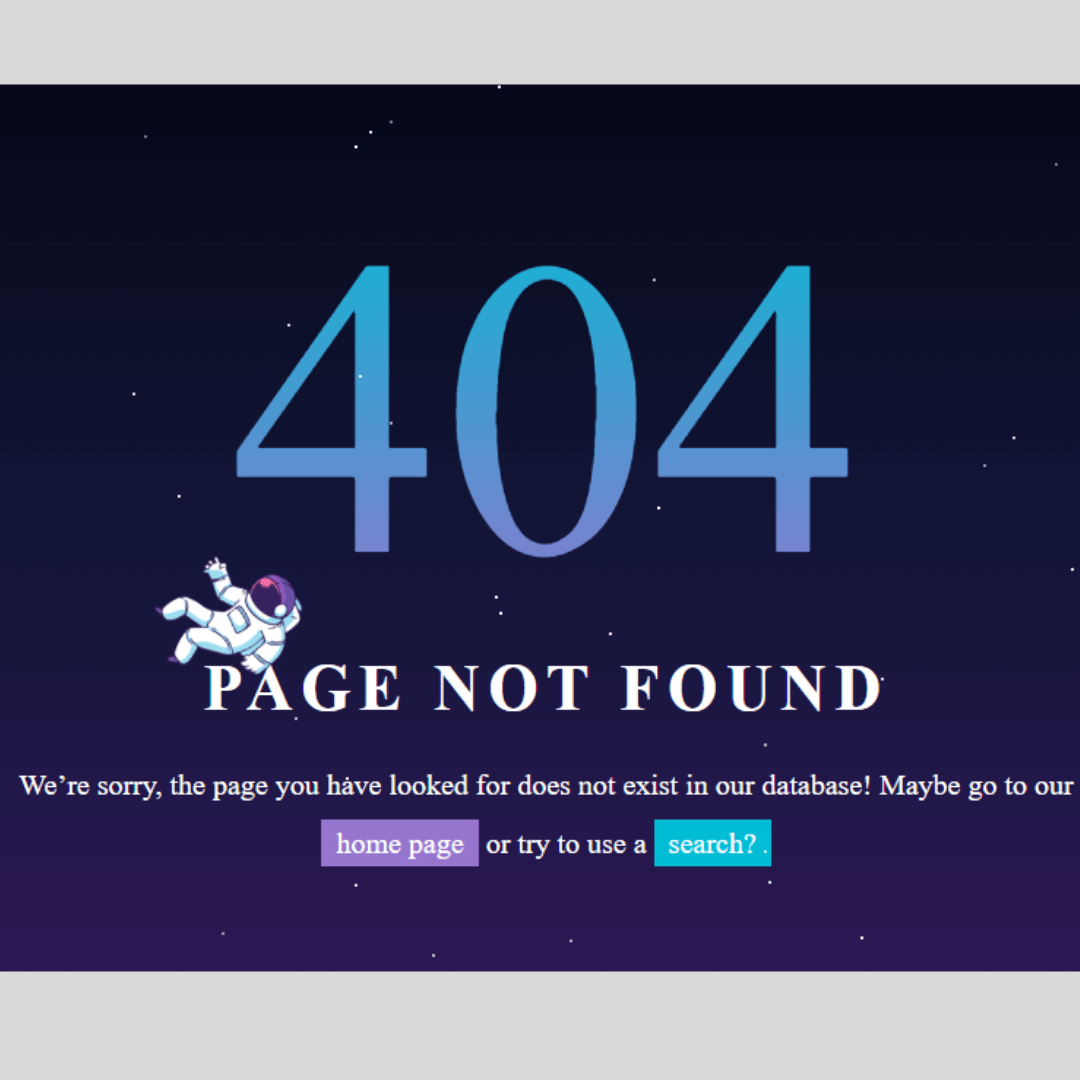
Creating a Responsive 404 Not Found Page HTML, CSS, and JavaScript
Only one issue i found with the css optimizations is the webfonts that are added in. I have a custom font face here: Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most likely a pathing or. I think you need to rename the font file name by removing the.
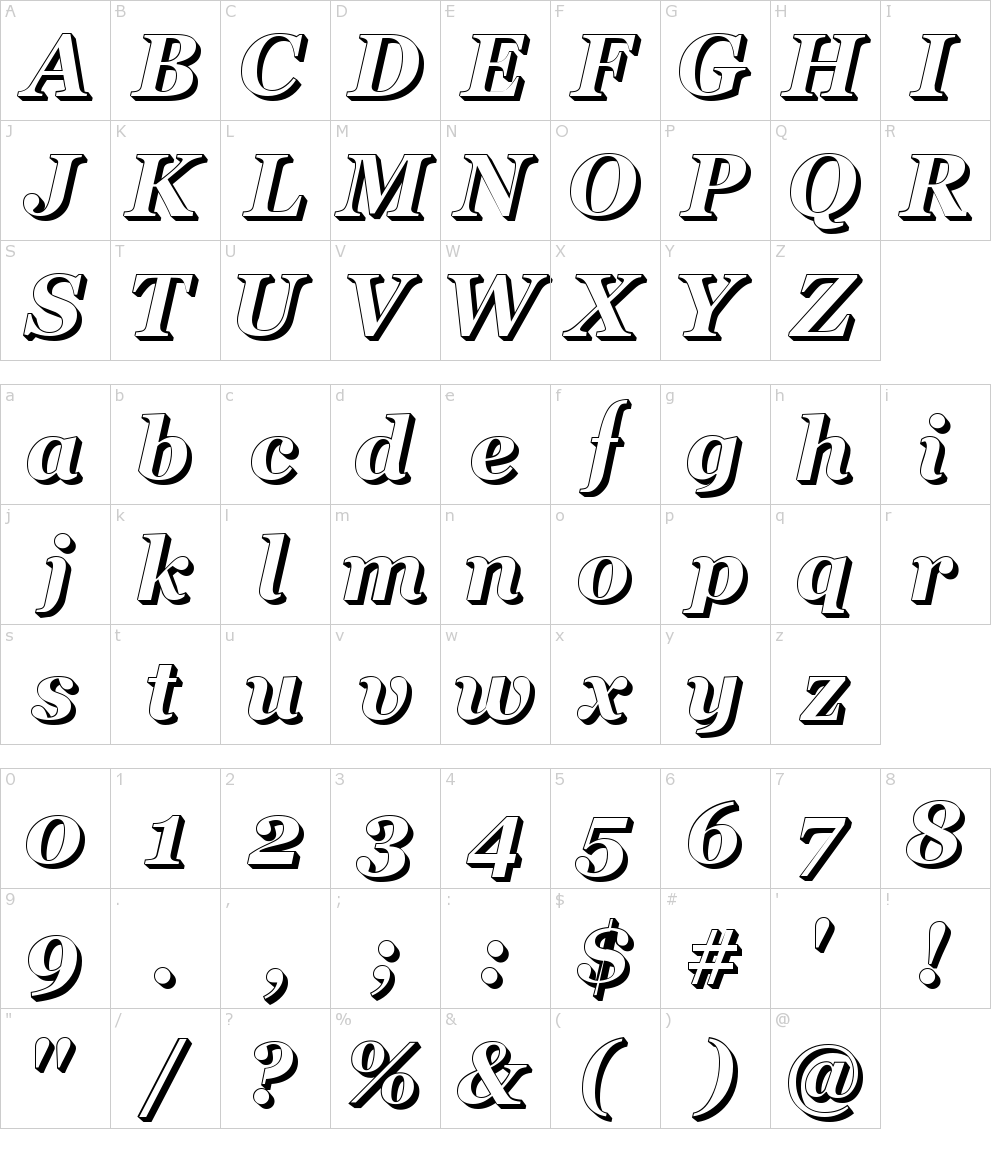
Here & Not Found Font Chequered Ink FontSpace
Only one issue i found with the css optimizations is the webfonts that are added in. Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most likely a pathing or. I think you need to rename the font file name by removing the dashes in the name. I have a.
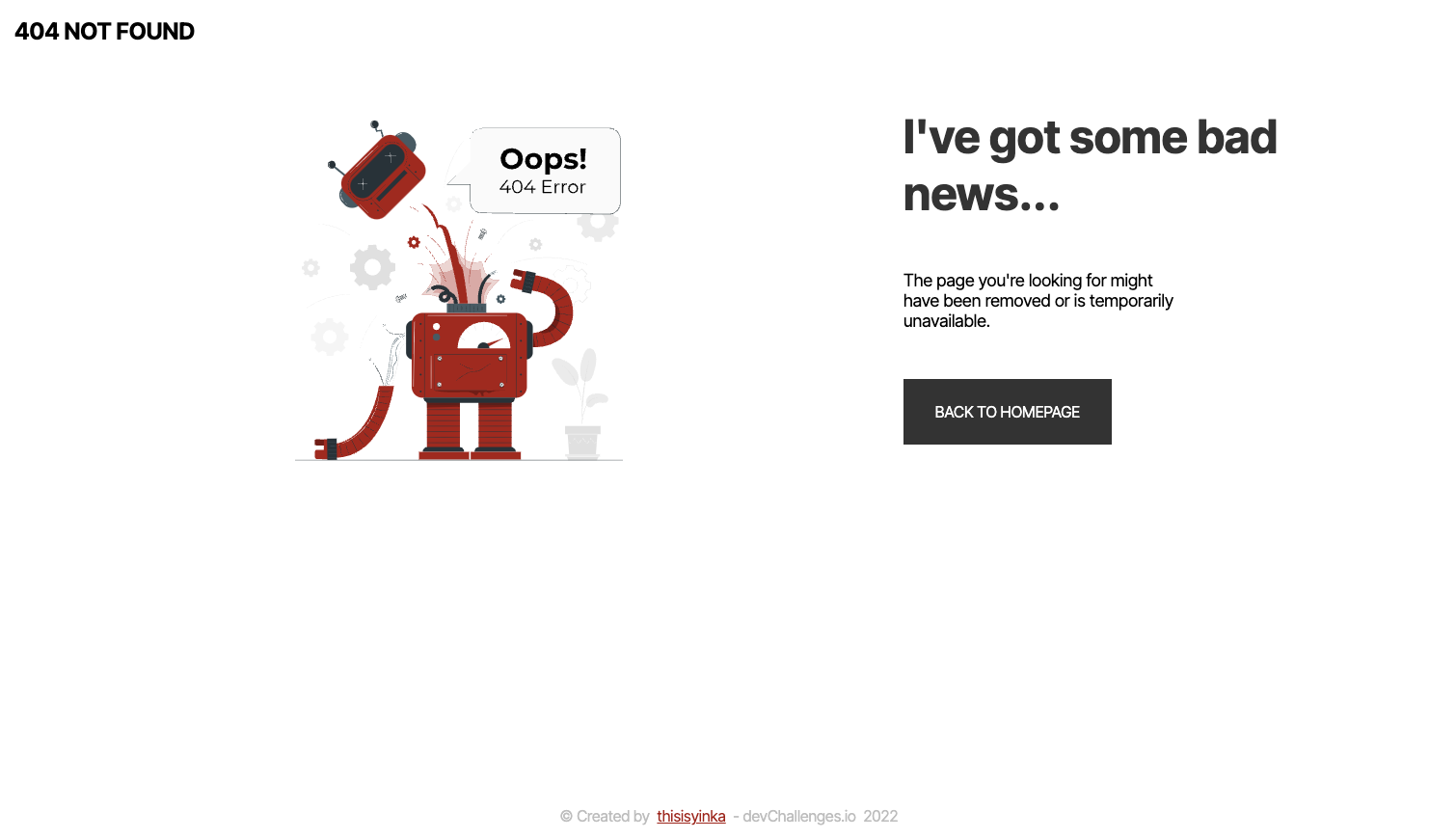
GitHub thisisyinka/404notfound
I think you need to rename the font file name by removing the dashes in the name. The live server is not finding the font because of most likely a pathing or. Only one issue i found with the css optimizations is the webfonts that are added in. I have a custom font face here: Effectively, i’m not able to.
404 not found Free seo and web icons
I have a custom font face here: Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most likely a pathing or. I think you need to rename the font file name by removing the dashes in the name. Only one issue i found with the css optimizations is the webfonts.
404 Not Found Page Unlocking the Secret of the Broken Links
Only one issue i found with the css optimizations is the webfonts that are added in. Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most likely a pathing or. I have a custom font face here: I think you need to rename the font file name by removing the.
404 Not Found Page Design 20 Creative Examples And Tips To Follow
Only one issue i found with the css optimizations is the webfonts that are added in. The live server is not finding the font because of most likely a pathing or. I think you need to rename the font file name by removing the dashes in the name. I have a custom font face here: Effectively, i’m not able to.
Error 404 Font Download Free Font
I have a custom font face here: Effectively, i’m not able to get any fonts loaded. Only one issue i found with the css optimizations is the webfonts that are added in. I think you need to rename the font file name by removing the dashes in the name. The live server is not finding the font because of most.
Error 404 Font Download Free Font
I have a custom font face here: Only one issue i found with the css optimizations is the webfonts that are added in. I think you need to rename the font file name by removing the dashes in the name. Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most.
404error Font Download
The live server is not finding the font because of most likely a pathing or. I think you need to rename the font file name by removing the dashes in the name. Effectively, i’m not able to get any fonts loaded. Only one issue i found with the css optimizations is the webfonts that are added in. I have a.
How to Fix a 404 Page Not Found Error
I have a custom font face here: Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most likely a pathing or. Only one issue i found with the css optimizations is the webfonts that are added in. I think you need to rename the font file name by removing the.
I Have A Custom Font Face Here:
I think you need to rename the font file name by removing the dashes in the name. Only one issue i found with the css optimizations is the webfonts that are added in. Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most likely a pathing or.







/404-not-found-error-explained-2622936-Final-fde7be1b7e2e499c9f039d97183e7f52.jpg)