Css Short Form
Css Short Form - Sample code and images are provided. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5) // all 4.
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal. This css border shorthand tutorial covers the basics of using the border shorthand property. Works like most css shorthands. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5) // all 4. Sample code and images are provided.
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. Works like most css shorthands. @include position(5) // all 4. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. This css border shorthand tutorial covers the basics of using the border shorthand property.
𝐂𝐒𝐒_𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍® 𝐂𝐒𝐒 𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍 (css_pakistan) • Threads, Say more
Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5) // all 4. @include position(5,4) // vertical, horizontal.
CSS Full Form Full Form Short Form
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when dealing with borders. Works like most css shorthands. Sample code and images are provided. @include position(5,4) // vertical, horizontal.
cssmodules/docs/pseudoclassselectors.md at master · cssmodules/css
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided. @include position(5,4) // vertical, horizontal.
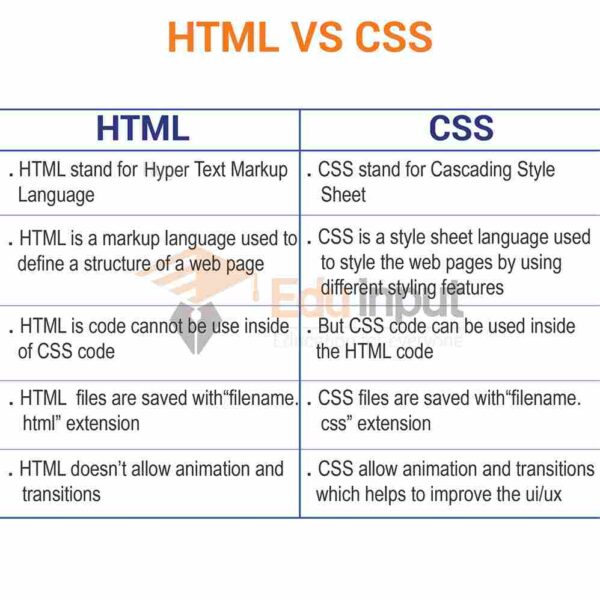
Difference between HTML and CSS
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Works like most css shorthands. Sample code and images are provided. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal.
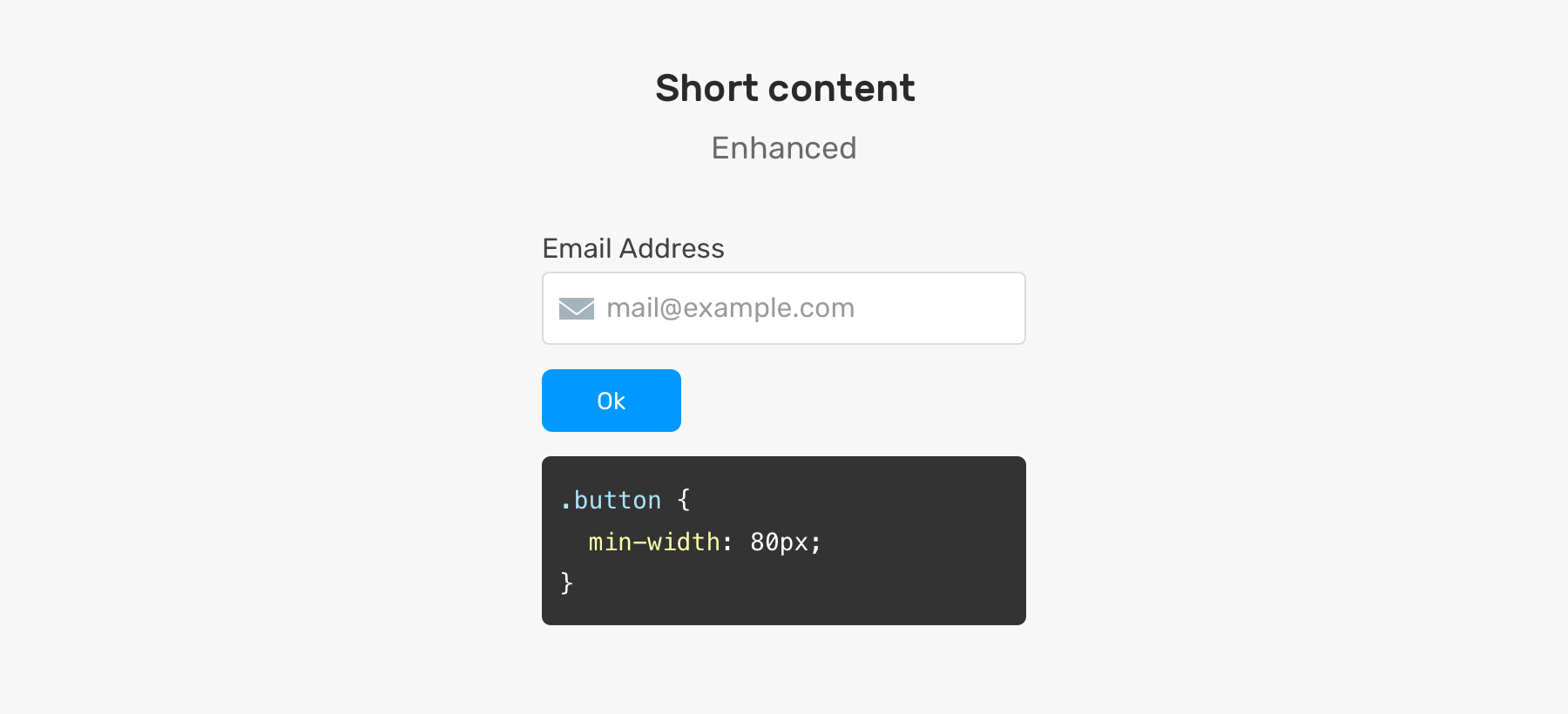
Handling Short And Long Content In CSS
Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code.
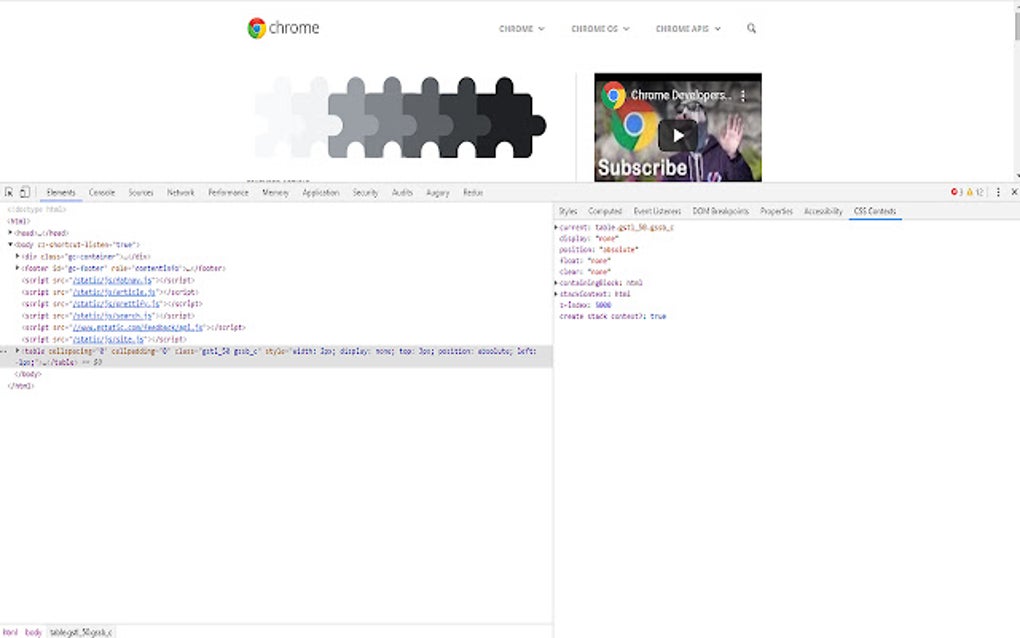
CSS Context for Google Chrome Extension Download
Works like most css shorthands. Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. @include position(5,4) // vertical, horizontal.
Css Vector SVG Icon SVG Repo
@include position(5) // all 4. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders. Sample code and images are provided.
ABCs of CSS That HTML Blog
Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5) // all 4. @include position(5,4) //.
html How to short button value ? CSS Stack Overflow
@include position(5) // all 4. Works like most css shorthands. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. Like you saw in the previous page, there are many properties to consider when dealing with borders.
CSS Fonts
Sample code and images are provided. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Works like most css shorthands.
Works Like Most Css Shorthands.
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5,4) // vertical, horizontal. Sample code and images are provided.
Like You Saw In The Previous Page, There Are Many Properties To Consider When Dealing With Borders.
@include position(5) // all 4.